私のサイトではwordpressのカスタマイズ的な内容も多々あり、その際どこで編集する(プログラムを記述する)のかと思う方もいるのではと思い、編集場所について少し詳しくここで説明します。
Wordpressでの編集方法としては下記の2種類があります。
どちらも編集先となるファイルは同じになるのですが、対象ファイルにアクセスするまでの過程が異なります。
どちらか最適な方法を選んで頂ければいいと思います。
2.ファイル転送ソフトによる編集
◆FTPとSFTP(SCP)
◆ファイル転送ソフトでサーバに接続
1.Wordpressの管理画面による編集
この方法は次に解説する方法よりも楽な方法でWordPressの管理画面よりサイトファイルにアクセスする方法になります。
私の主観としては多くの方がこちらの方法にて編集しているのかと思います。
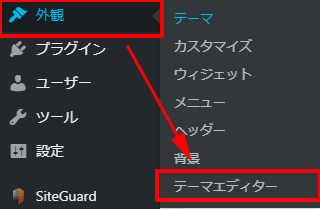
1⃣テーマエディタ―を開く
WordPressの管理画面より「管理」→「テーマエディタ―」を選択

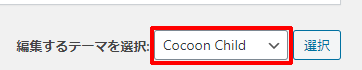
2⃣対象テーマを選択
テーマエディタ―を開くと右中央辺りにあるプルダウンメニューより編集対象テーマを選び、横の「選択」ボタンをクリックで確定

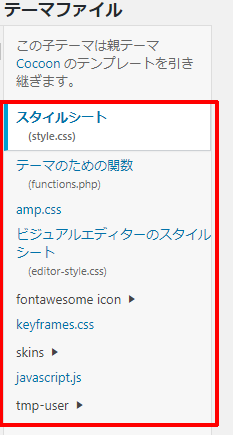
3⃣対象ファイルを選択
テーマ選択をしたプルダウンメニューの下にある「テーマファイル」項目より編集対象のファイルをクリックして選択

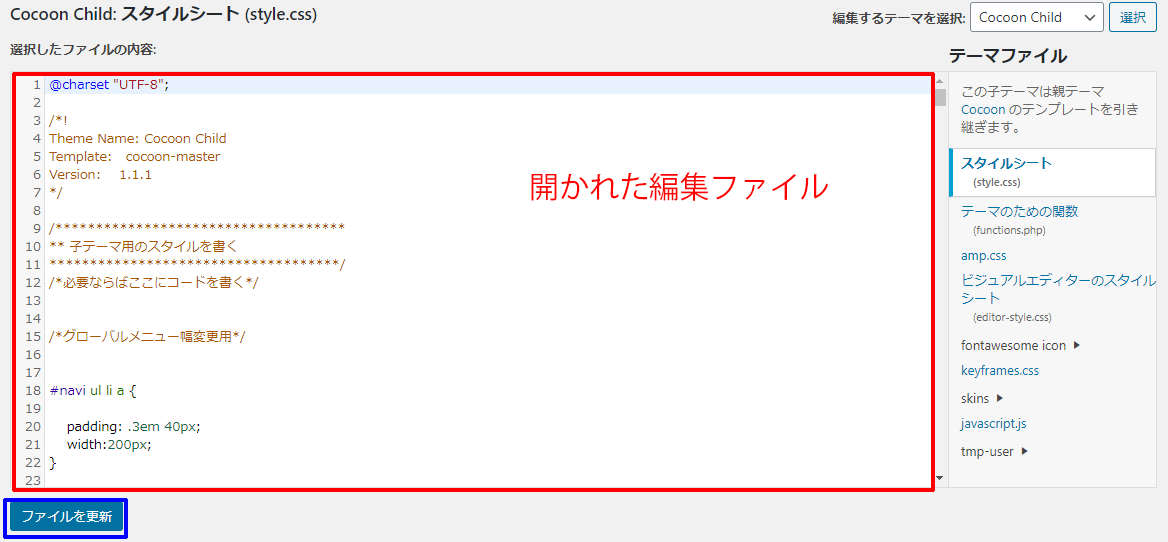
4⃣ファイルの編集
中央に選択したファイル内容が表示される(下画像の赤枠)のでここでPHPやCSSといったプログラムの記述編集をします。
記述後は「ファイルを更新」ボタン(下画像の青枠)をクリックすることで、編集内容を確定させます。

2.ファイル転送ソフトによる編集
この方法は簡単にいうとWorpress等すべてを含めたサイトファイルを保管しているサーバーに直接アクセス(ファイル転送ソフトを利用)する方法になります。
もう少し詳しく言うと、ファイル転送ソフトにて対象ファイルを参照し、内臓エディタで直接ファイル編集という流れをとります。
◆FTPとSFTP(SCP)
サイトファイルを取り出すためには保管先であるサーバーにアクセスしなけれければなりません。このアクセスや取り出し、転送といった作業はファイル転送ソフトを用いて行います。
その際のファイル転送の仕組みとしてFTP(File Transfer Protocol)とSFTP(SSH File Transfer Protocol)やSCP(Secure Copy)があるのですが、今回はSFTP(SCP)を用いたソフトにてアクセスすることを考えます。
どうしてSFTPなのかと疑問になると思いますので一応、簡単にFTPとSFTP(SCP)について説明すると、FTPはSSH(Secure Shell)というログイン認証する仕組みに似た仕組みを用いていますが転送する情報は平文(そのまま)にて送る形になります。
これの何が問題かというと、通信経路を盗聴された場合、パスワードやアカウントを簡単に盗めてしまいますよね。
これに対してSFTP(SCP)はSSHの仕組みを用いて通信経路を暗号化して転送しますので、通信経路の盗聴にも対策をなされた安全な転送の仕組みといえます。
※ここではSFTP(SCP)と表記していますがSSHの仕組みを使用しているという点で同じ為であり、実際は全く同じものではありません。転送の再開有無や転送速度等各々異なった特徴を持っています。
◆ファイル転送ソフトでサーバーに接続
先に述べた通りSFTP(SCP)を用いたファイル転送ソフトでの作業を前提として説明をしていきます。
ここではダウンロード等の方法は省きますがここで説明のために使用するソフトとしてはWinSCPになります。(『sftp scp ソフト』等で検索をかければ、いくつか同様のソフトがヒットすると思います。)
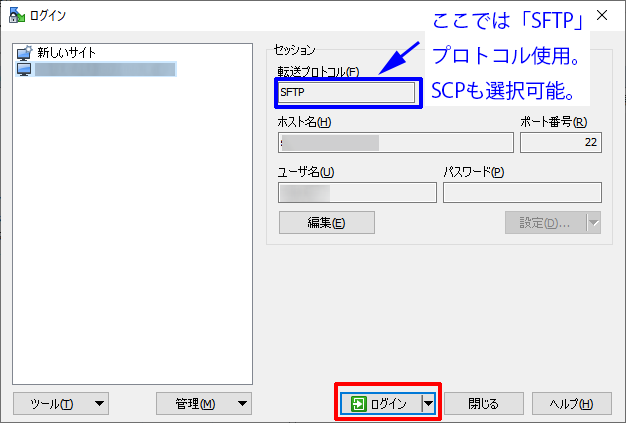
1⃣WinSCPにログイン(1)
WinSCPを起動すると下記のように表示されていると思いますので、「ログイン」(赤枠)ボタンをクリック。
(セッション内についてはWinSCPの初期設定で設定済みを前提)

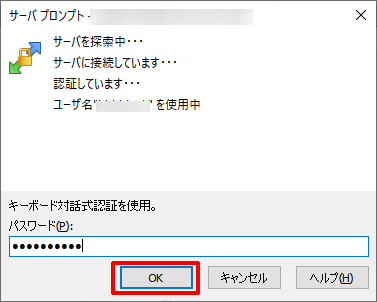
2⃣WinSCPにログイン(2)
続いて、パスワードを聞かれるので、契約しているサーバより配布のパスワードを入力し、「OK」(赤枠)をクリック。

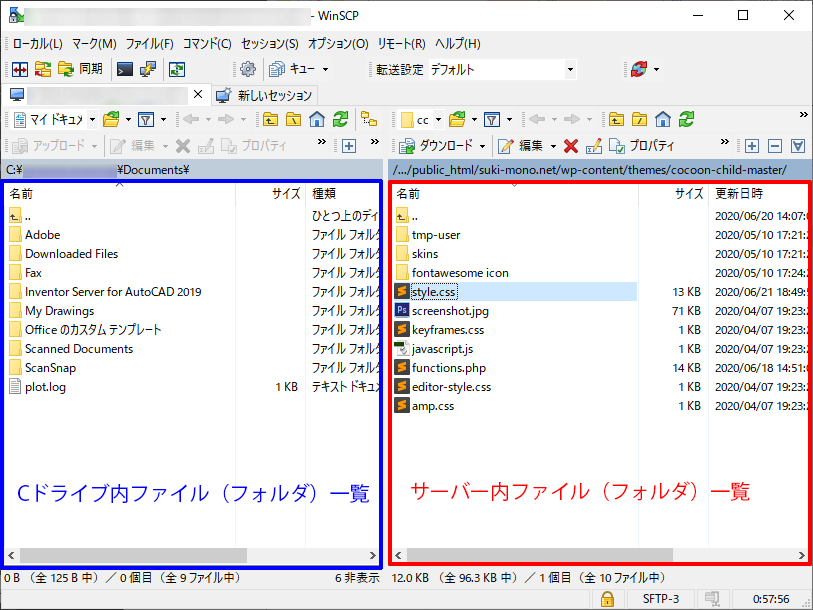
3⃣ログインしたWinSCPで対象ファイルの選択
ログインに成功すると下記のように表示されます。
青枠が接続元(下記例ではCドライブ)、赤枠が接続先(ファイルが保存されたサーバー)です。
赤枠内(サーバー)にて対象のファイルを探し、選択(クリックして、青表示させる)。
下記例では「style.css」を選択した状態になっています。

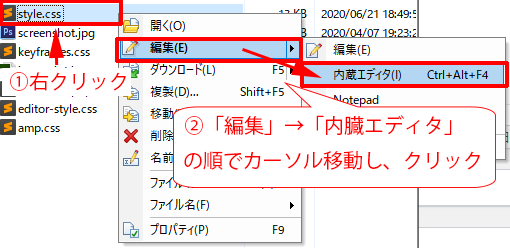
4⃣編集画面の表示
3⃣で選択した対象ファイルにて「右クリック」し、「編集」→「内臓エディタ」の流れでカーソル移動して「内臓エディタ」でクリック。

更に、下記メッセージが表示される場合は「OK」をクリック。

5⃣ファイルの編集
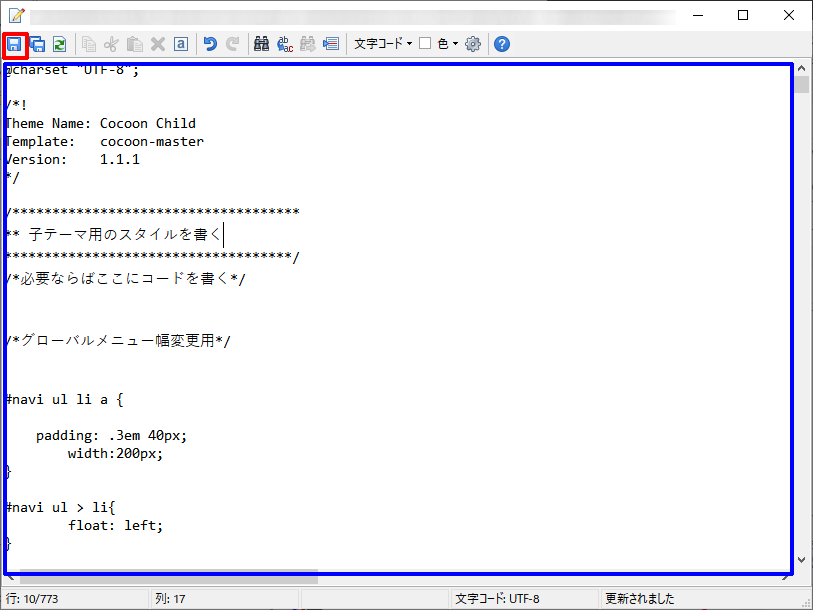
内臓エディタ画面(下記画像)にてファイルの編集をしていきます。
青枠内でWorpressの管理画面の時と同じようにコードの編集を行い、赤枠(下記画像、左上)のフロッピーマークをクリックして、上書き保存をすることで、編集内容を確定させます。
その後は内臓エディタは右上の「✖」で閉じて構いません。
WinSCP内のサーバー側ファイル(フォルダ)一覧内の編集、保存したファイルの更新日時が更新されていれば更新されたことが分かります。

※今回、WinSCPの編集においては「内臓エディタ」にて直接編集しましたが、上書き保存をしてしまうと、変更した内容で保存されてしまい、元に戻すことが出来ず、ファイルの記載ミス等があった場合はWordpressの表示ができなる可能性も出てくるため、難しいコードを記載する場合はバックアップとして、編集前に対象ファイルの事前保存(ファイル編集と同じく、右クリックで出てくるメニュー一覧より「ダウンロード」で保存可能です)をお勧めします。
まとめ
WordPressにおけるコード編集の方法についての説明でしたが、いかがでしたでしょうか。
WordPressの管理画面による編集が最も簡単だと思いますが、コメントで日本語を使う場合等、実際にエラーはないのに構文エラーで保存が出来ないことも多いWordpress。
少し手間のかかるファイル転送ソフトを使用した方が早く編集が終わる場合もあります。
ただし、先にも書きましたが、この方法はエラーチェックなしのため、一度失敗するとup中のWordpress全体に影響を及ぼします。
この方法をとる場合は、事前に編集前ファイルの保存を忘れないようにしたいですね。
コード編集には2択があることを前提に、臨機応変に選んで、皆さんも編集加工を実施してみてください。



コメント