私がwordpressで使っているテーマcocoonは元々いろいろな設定がされていて便利なんですが、シンプル故、オリジナリティを出すには様々な変更が必要になります。
特に、記事を書くことがメインのこのテーマにとっては投稿部の変更が見栄えにも関わってくるのかなと。
そこで、有って便利な投稿編集部のビジュアルエリア内のデザインボタン(クイックタグ)を自分でカスタマイズできたらと思い、試行錯誤の上、自作のクイックタグを追加できたので、まとめてみました。
2.独自クイックタグコードを追加
3.独自スタイルを作成
4.動作確認
1.クイックタグとは
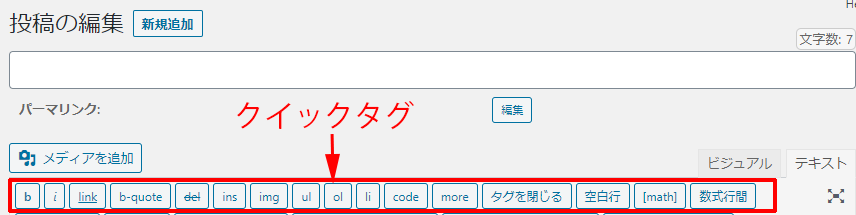
クイックタグとはWordpressの投稿画面内テキストエディタ上部にあるボタン(下図赤枠)のことを言います。
対象のボタンを押すと、登録済みのHTMLコードが挿入される機能を持っています。
例えば『b』のボタンをクリックすると、入力エリアには「<strong>」が挿入され、表記が『/b』に変わったボタンを再度クリックすると終了タグ「</strong>」が挿入されます。
htmlの強調タグの挿入ですね。

2.独自クイックタグコードを追加
クイックタグを追加するにはクイックタグコードをcocoon内のfunctions.phpへ記述する必要があります。
1⃣編集テーマcocoon child内functions.phpにcocoon内クイックタグコード記述箇所を貼りつける
※cocoonにて直接、修正や追記をしてしまうと、うまくいかなかった時に元に戻すことができなくなりますので、必ずcocoon childにて作業を行うようにしてください。
cocoonでの作業はコピーのみになります。
①wordpressの編集画面内より「外観」→「テーマエディタ」にてテーマの編集画面より編集テーマcocoon 内の”admin-tinymce-qtag.php”を開く
≪cocoon内のクイックタグ記述箇所≫
admin-tinymce-qtag.php (lib/admin-tinymce-qtag.php)
②クイックタグコード箇所をコピー
以下コードが編集テーマcocoon内の”admin-tinymce-qtag.php”に書いてありますので実際に①の方法をとらなくても、このコードをコピーして頂いても構いません。
//管理画面のウィジェットページでは表示しない
if ( is_admin() && (($pagenow != 'widgets.php') && ($pagenow != 'customize.php')) ) {
add_action( 'admin_print_footer_scripts', 'add_quicktags_to_text_editor' );
}
if ( !function_exists( 'add_quicktags_to_text_editor' ) ):
function add_quicktags_to_text_editor() {
//スクリプトキューにquicktagsが保存されているかチェック
if (wp_script_is('quicktags')){?>
<script>
QTags.addButton('qt-pre','pre','<pre>','</pre>');
QTags.addButton('qt-ruby','<?php _e( 'ふりがな', THEME_NAME ) ?>','<ruby>','<rt><?php _e( 'ふりがな', THEME_NAME ) ?></rt></ruby>');
QTags.addButton('qt-bold','<?php _e( '太字', THEME_NAME ) ?>','<span class="bold">','</span>');
QTags.addButton('qt-red','<?php _e( '赤字', THEME_NAME ); ?>','<span class="red">','</span>');
QTags.addButton('qt-bold-red','<?php _e( '太い赤字', THEME_NAME ); ?>','<span class="bold-red">','</span>');
QTags.addButton('qt-red-under','<?php _e( '赤アンダー', THEME_NAME ); ?>','<span class="red-under">','</span>');
QTags.addButton('qt-marker','<?php _e( '黄色マーカー', THEME_NAME ); ?>','<span class="marker">','</span>');
QTags.addButton('qt-marker-under','<?php _e( '黄色アンダーマーカー', THEME_NAME ); ?>','<span class="marker-under">','</span>');
QTags.addButton('qt-strike','<?php _e( '打ち消し線', THEME_NAME ); ?>','<span class="strike">','</span>');
QTags.addButton('qt-badge','<?php _e( 'バッジ', THEME_NAME ); ?>','<span class="badge">','</span>');
QTags.addButton('qt-keyboard-key','<?php _e( 'キーボード', THEME_NAME ); ?>','<span class="keyboard-key">','</span>');
QTags.addButton('qt-information','<?php _e( '補足情報(i)', THEME_NAME ); ?>','<div class="information-box">','</div>');
QTags.addButton('qt-question','<?php _e( '補足情報(?)', THEME_NAME ); ?>','<div class="question-box">','</div>');
QTags.addButton('qt-alert','<?php _e( '補足情報(!)', THEME_NAME ); ?>','<div class="alert-box">','</div>');
QTags.addButton('qt-sp-primary','<?php _e( 'primary', THEME_NAME ); ?>','<div class="primary-box">','</div>');
QTags.addButton('qt-sp-success','<?php _e( 'success', THEME_NAME ); ?>','<div class="success-box">','</div>');
QTags.addButton('qt-sp-info','info','<div class="info-box">','</div>');
QTags.addButton('qt-sp-warning','<?php _e( 'warning', THEME_NAME ); ?>','<div class="warning-box">','</div>');
QTags.addButton('qt-sp-danger','<?php _e( 'danger', THEME_NAME ); ?>','<div class="danger-box">','</div>');
</script>
<?php
}
}
endif;
③編集テーマcocoon child内”functions.php”に②のコピーを貼りつける
編集テーマをcocoonからcocoon childに変えて、functions.phpを開いて、②のコピーコードを空いているスペースに貼り付ける。
<?php
この間の空いているスペースに②のコピーを貼り付ける
?>
2⃣編集テーマcocoon child内のfunctions.phpにクイックタグコードを入力
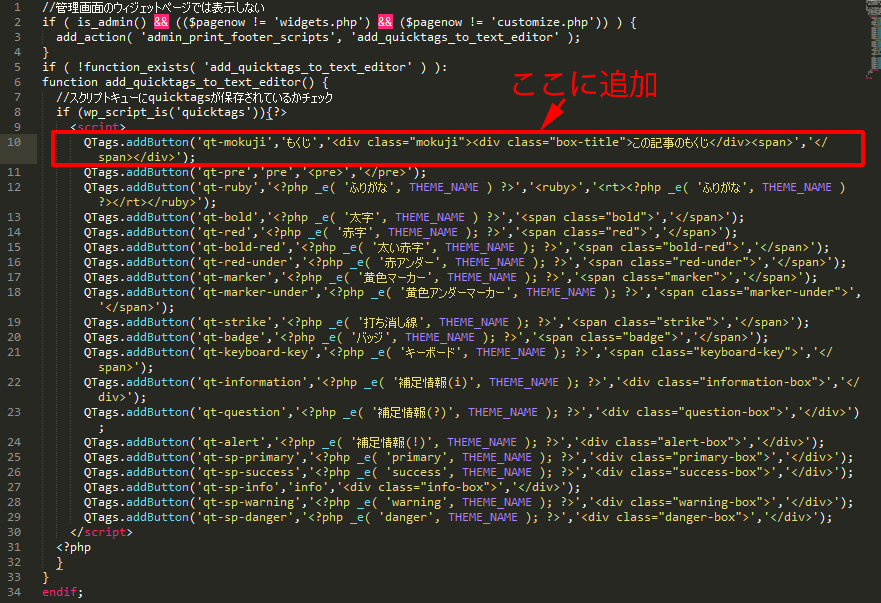
1⃣で貼り付けたコードの<script></script>間に独自のクイックタグコードを追加入力する。

追加する独自クイックタグコードは
が基本形になりますが、必要最低限の記述は
青文字のボタンのID、テキストエディタで表示させるボタンの名、開始タグ、終了タグの4項目になります。
この青文字箇所はお好きな記述をして頂くのですが、もくじ枠を作成するのを参考にしていただくと最終的に書きたいコードは
だとして
ボタンのID:qt-mokuji(ここは適当な文字)
ボタンの名:もくじ(ここは適当な文字:テキストエディタのボタン名として表記される)
開始タグ:<div class=”mokuji”><div class=”box-title”><i class=”fa fa-th-list”></i>この記事のもくじ</div><span>
終了タグ:</span></div>
なので、以下コードが独自クイックタグコードとして作られる。
QTags.addButton('qt-mokuji','もくじ','<div class="mokuji"><div class="box-title"><i class="fa fa-th-list"></i>この記事のもくじ</div><span>','</span></div>');
3.独自スタイルを作成
編集テーマcocoon child内のstyle.cssに作りたいクイックタグのスタイルを追加作成
2⃣に引き続き、もくじ枠作成を例にすると2⃣で作成のclass名”mokuji”に紐づけるので、下記コードのようになります。
/*もくじ*/
.mokuji{
margin: 2em 0;
background: #efffff;
border-radius: 3px;
border: solid 2px #5fb3f5;
}
.mokuji .box-title {
font-size: 18px;
background: #5fb3f5;
padding: 5px 12px;
margin: -1px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
border: none;
}
.fa {
display: inline;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-th-list:before {
content: "\f00b";
}
勿論、紐づける内容コードはクラス名のみ合致していれば問題がないので、お好きなスタイルコードを入力してください。
4.動作確認
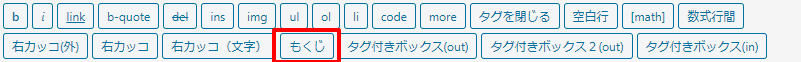
1⃣”もくじ”のボタンがテキストエディタに追加されているのでクリック。

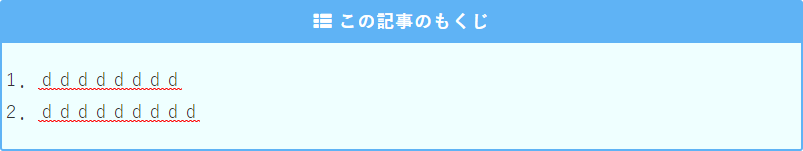
2⃣ビジュアルエディタまたはプレビューにて完成形を確認

まとめ
少し手間はかかりますが、独自クイックタグの追加設定をしておけば、投稿記入時の手間は大幅に削減できそうですね。
今回はテキストエディタ内のクイックタグ追加作業について説明しましたが、テキストエディタ内の多すぎて探しずらいボタンを消す場合はこの逆でcocoon child内のfunctions.phpに貼り付けたコードのうち、消したいボタンに対応するQTags.addButtonコードを消すだけで可能です。
また、ビジュアルエディタへも今回の追加作業のようにボタン追加が可能ですが、今回のようにdivで囲うだけではないコードの場合は難しいようです。




コメント