私はmixhostというサーバーを利用しているのですが、このサーバーを選んだ利点としては独自SSLが使えること。
独自SSLはインターネット上で送受信するデータを暗号化する仕組みで管理者だけでなく、利用者もセキュリティ面で安心できる利点があります。
サイトのアドレスで「https://~」で始まるあれですね。
で、当ブログを開設して数日ですが、開設当初は何だかやり方が厄介な気がして保留にしていましたSSL化。
SEO面でもいいらしく、挑んでみましたので、簡単にまとめておきます。
この記事のもくじ1.既に利用中のURL「http://~」を「https://~」に変更して表示を確認。
2.wordpressの管理画面でWordPressアドレス(URL)とサイトアドレス(URL)を「http://~」から「https://~」に変更。
3.WordPress内部のhttpsへの置き換え
1.既に利用中のURL「http://~」を「https://~」に変更して表示を確認。
(例)サイトURLがsuki-mono.netなら
<変更前>http://suki-mono.net → <変更後> https://suki-mono.net
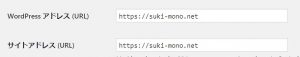
2.wordpressの管理画面でWordPressアドレス(URL)とサイトアドレス(URL)を「https://~」から「https://~」に変更。
①wordpressの管理画面で「設定」→「一般」で一般画面を表示し、wordpressアドレス(URL)、サイトアドレス(URL)の2か所を1同様に「http」から「https」に変更する。
②下の「変更を保存」ボタンをクリックして、設定を保存する。
3.WordPress内部のhttpsへの置き換え
http://から始まるURLをhttps://から始まるものに置換するプラグイン「Really Simple SSL」等をインストールして有効化する。
既にある記事を修正したり、テーマやプラグインを編集する手間を省いて自動で、https化をしてくれます。
|
|
|
|
|
上記3点でhttps化されているはずです。
が……。
私の場合はそう簡単にはいかず、1の段階から最後まで、画面は真っ白のままでした。
左上の暗号化表示も問題なく表示され、https化は成功しているはずです。
悩んだ挙句、下記3点をチェックしてようやく答えにたどり着きました。
エラーの確認
下記のようにエラー表示を設定してもエラーは出ません。
wp-config.phpの中に書いてある
define(‘WP_DEBUG’, true); ー②
に変更。
①がない場合は②をどこでもいいので、wp-config.php内に記入。
wordpressのキャッシュの削除
キャッシュの削除をしてくれるプラグイン「WP Super Cache」等を入れて、削除するもダメでした。
error_logの確認
サーバー管理画面のファイルマネージャーにアップロードファイルに関するerrorログファイルを発見。
見てみたところ、
header-insert.phpの5行目が怪しい……。
丁度、Googleアドセンス申請していてタグを設置した箇所でした。
で、削除したところ、普通に表示されるようになりこれが原因だったようです。
じゃあ、Googleアドセンスの申請中タグはどう設置したらいいのか。
いろいろいじって、分かりました。
<php?の中ではなく外に書く。
ただそれだけ。
要するに
↓———————————————–
↑この上に記入——————————–
<?php
//ヘッダー部分にタグを挿入したいときは、このテンプレート挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type=”text/javascript”>解析コード</script>
?>
もし、「simplicity」というテーマをwordpressで使っているようでしたら参考にしてください。





コメント
Thanks, great article.